See the Pen SVG Animation by Monkianer (@monkianer) on CodePen.
1. 命名及匯出 SVG
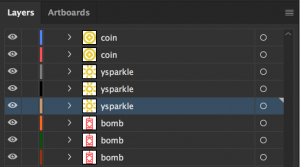
先在 Ilustrator 裡命名好每個物件的名稱

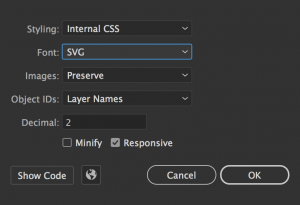
選擇 File -> Export -> Export As SVG 依照下圖的選項確認匯出

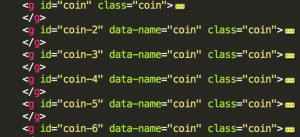
打開匯出的檔案會發現 SVG 裡圖形的 id 會使用你剛剛命名的圖層名稱,不過 Illustrator 匯出只能將圖層名稱轉為 ids 所以如果你有 20 個 coin 圖層名稱就會被變成 coin-1, coin-2 …..。這樣對統一使用樣式或動畫並不方便,所以可以使用 SVGO 幫助我們。

2. 使用 SVGO 將 id 轉為 class
下載有 illustratorLayerIdsToClasses plugin 的 SVGO 版本,使用 npm 安裝。安裝時加上 -g 全域參數使你在任何地方都可以呼叫 SVGO
npm install -g path/檔案位置
輸入以下指令。 -i 為輸入從 path/test.svg,-o 為輸出檔案為 path/test.min.svg,–enabled=illustratorLayerIdsToClasses 為使用該 plugin。
svgo -i path/test.svg -o path/test.min.svg --enable=illustratorLayerIdsToClasses
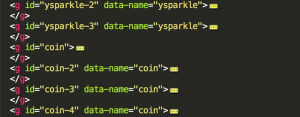
最後得到結果。就可以使用 class 來指定動畫效果了。