
作者: Monkianer
WordPress Social Icons 裡新增 Line icon

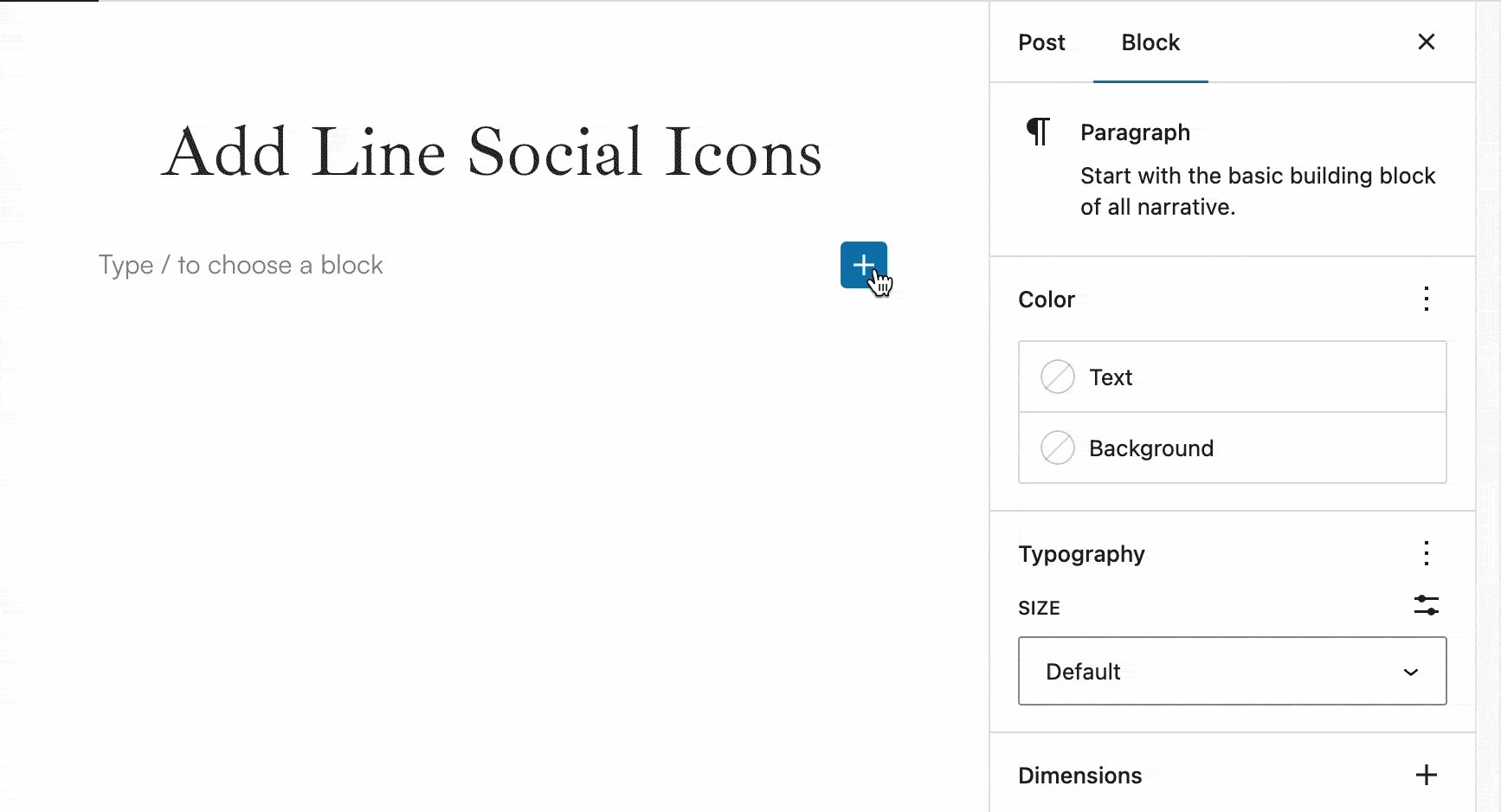
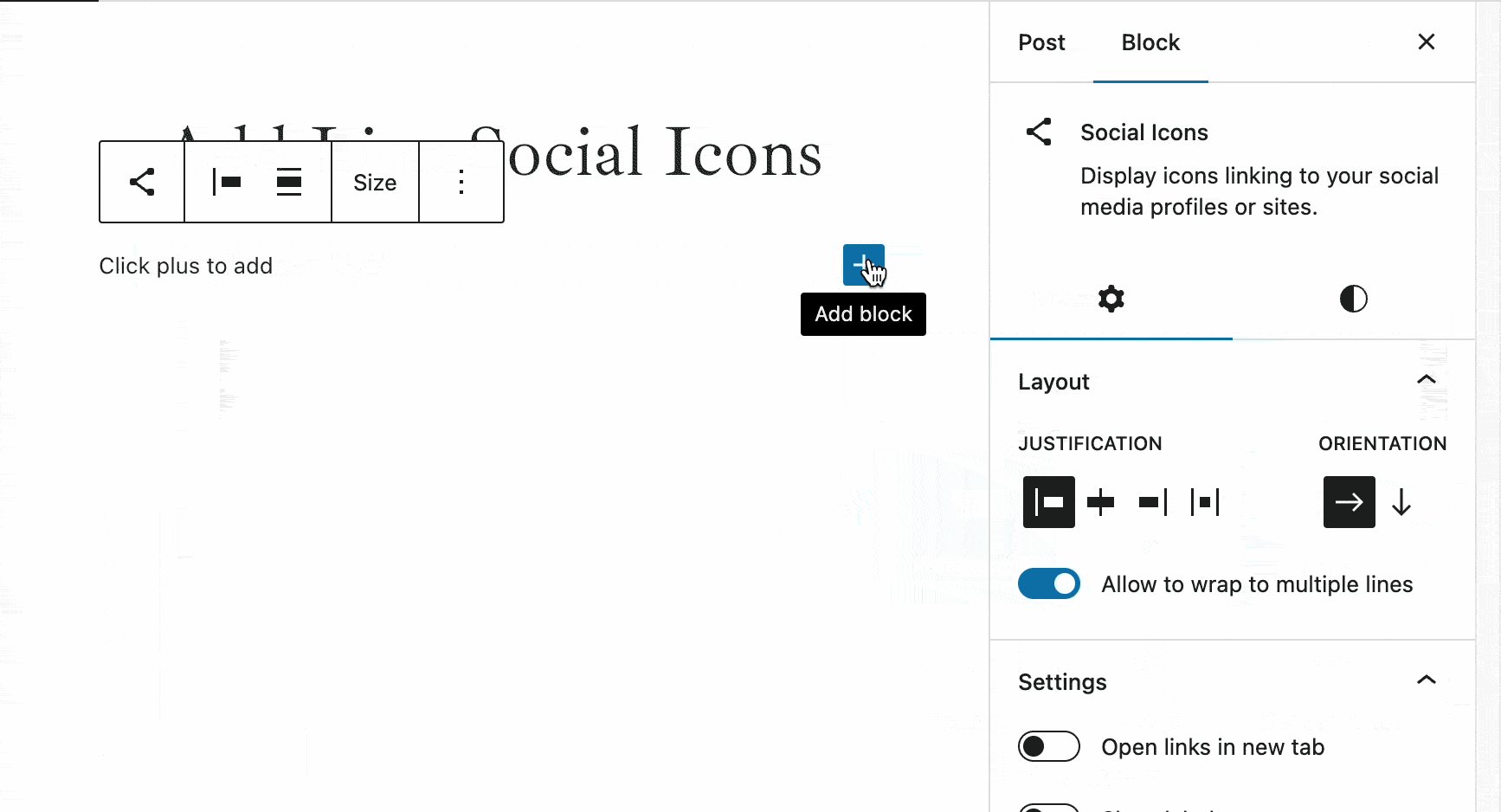
如果需要在 Block Editor 裡的 Social Icons 新增一個 Line Icon 可以參考下列的方式
// 在 function.php 加入以下 code
function name_enqueue_block_variations() {
wp_enqueue_script(
'name-enqueue-block-variations',
get_theme_file_uri() . '/assets/js/variations.js',
array( 'wp-blocks', 'wp-dom-ready' ),
false,
false
);
}
add_action( 'enqueue_block_editor_assets', 'name_enqueue_block_variations' );依照上方的路徑 /assets/js/ 建立一個 variations.js 檔案
// 在 variations.js 裡加入以下 code
const LineIcon = wp.element.createElement(
wp.primitives.SVG,
{
viewBox: "0 0 24 24",
xmlns: "http://www.w3.org/2000/svg",
"aria-hidden": "true",
focusable: "false",
fill: "#000000"
},
wp.element.createElement(
wp.primitives.Path, {
d: "M12,2.4c5.5,0,10,3.6,10,8.1c0,1.8-0.8,3.5-2,4.9c-2.2,2.3-8.3,6.5-8.8,6.1c-0.6-0.4,0.3-1.1,0.2-2.5 c0-0.3-0.2-0.4-0.3-0.4C6,18.2,2,14.8,2,10.5C2,6.1,6.5,2.4,12,2.4z M9.5,8C9.2,8,9,8.2,9,8.5v3.9c0,0.3,0.2,0.5,0.5,0.5 c0.3,0,0.5-0.2,0.5-0.5V8.5C10,8.2,9.8,8,9.5,8z M6,8C5.7,8,5.5,8.2,5.5,8.5v3.9c0,0.3,0.2,0.5,0.5,0.5l2,0c0.3,0,0.5-0.2,0.5-0.5 c0-0.3-0.2-0.5-0.5-0.5H6.5V8.5C6.5,8.2,6.3,8,6,8z M11.3,8c-0.3,0-0.5,0.2-0.5,0.5v3.9c0,0.3,0.2,0.5,0.5,0.5 c0.3,0,0.5-0.2,0.5-0.5V10l2,2.7c0.2,0.2,0.5,0.3,0.7,0.1c0.1-0.1,0.2-0.3,0.2-0.4V8.5c0-0.3-0.2-0.5-0.5-0.5 c-0.3,0-0.5,0.2-0.5,0.5v2.4l-2-2.7l-0.2-0.1C11.5,8,11.4,8,11.3,8z M16,8c-0.2,0-0.3,0.1-0.4,0.2c-0.1,0.1-0.1,0.2-0.1,0.3l0,0 v3.9l0,0c0,0.3,0.2,0.5,0.5,0.5h2c0.3,0,0.5-0.2,0.5-0.5c0-0.3-0.2-0.5-0.5-0.5h-1.5V11H18c0.3,0,0.5-0.2,0.5-0.5 c0-0.3-0.2-0.5-0.5-0.5h-1.5V9H18c0.3,0,0.5-0.2,0.5-0.5C18.5,8.2,18.2,8,18,8L16,8L16,8z",
})
)
const LineSocialLink = {
name: 'line',
attributes: { service: 'line' },
title: 'Line',
icon: () => (LineIcon),
};
/**
*/
wp.hooks.addFilter(
'blocks.registerBlockType',
'line-social-icon/social-link-block',
( settings, name ) => {
if ( 'core/social-link' === name ) {
if ( settings.variations.length ) {
const variation = LineSocialLink;
if ( ! variation.isActive ) {
variation.isActive = ( blockAttributes, variationAttributes ) => blockAttributes.service === variationAttributes.service;
}
settings.variations.push( variation );
}
}
return settings;
}
);為什麼前台沒有顯示 icon 呢?這就需要檢視 wp-includes/blocks/social-link.php ,原來 block_core_social_link_services() 這個 function 另外在自己的範圍裡 return 了 icons,所以不管外面怎麼新增,只要這個列表裡沒有資料,就會無法顯示,然而你沒有辦法修改這個 block_core_social_link_services(),所以你只能在 render 的時候置換 icon,
// 在 function.php 加入以下 code
add_filter(
'render_block',
function( $block_content, $block ) {
if ( 'core/social-link' === $block['blockName'] && 'line' === $block['attrs']['service'] ) {
$icon = '<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false"><g><path d="M12,2.4c5.5,0,10,3.6,10,8.1c0,1.8-0.8,3.5-2,4.9c-2.2,2.3-8.3,6.5-8.8,6.1c-0.6-0.4,0.3-1.1,0.2-2.5 c0-0.3-0.2-0.4-0.3-0.4C6,18.2,2,14.8,2,10.5C2,6.1,6.5,2.4,12,2.4z M9.5,8C9.2,8,9,8.2,9,8.5v3.9c0,0.3,0.2,0.5,0.5,0.5 c0.3,0,0.5-0.2,0.5-0.5V8.5C10,8.2,9.8,8,9.5,8z M6,8C5.7,8,5.5,8.2,5.5,8.5v3.9c0,0.3,0.2,0.5,0.5,0.5l2,0c0.3,0,0.5-0.2,0.5-0.5 c0-0.3-0.2-0.5-0.5-0.5H6.5V8.5C6.5,8.2,6.3,8,6,8z M11.3,8c-0.3,0-0.5,0.2-0.5,0.5v3.9c0,0.3,0.2,0.5,0.5,0.5 c0.3,0,0.5-0.2,0.5-0.5V10l2,2.7c0.2,0.2,0.5,0.3,0.7,0.1c0.1-0.1,0.2-0.3,0.2-0.4V8.5c0-0.3-0.2-0.5-0.5-0.5 c-0.3,0-0.5,0.2-0.5,0.5v2.4l-2-2.7l-0.2-0.1C11.5,8,11.4,8,11.3,8z M16,8c-0.2,0-0.3,0.1-0.4,0.2c-0.1,0.1-0.1,0.2-0.1,0.3l0,0 v3.9l0,0c0,0.3,0.2,0.5,0.5,0.5h2c0.3,0,0.5-0.2,0.5-0.5c0-0.3-0.2-0.5-0.5-0.5h-1.5V11H18c0.3,0,0.5-0.2,0.5-0.5 c0-0.3-0.2-0.5-0.5-0.5h-1.5V9H18c0.3,0,0.5-0.2,0.5-0.5C18.5,8.2,18.2,8,18,8L16,8L16,8z"/></g></svg>';
$before = explode( '<svg', $block_content );
$after = explode( '</svg>', $before[1] );
$block_content = $before[0] . $icon . $after[1];
$block_content = str_replace("Share Icon", "Line", $block_content);
}
return $block_content;
},
null,
2
);避免伺服器上的檔案直接被網址存取
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^http://(www\.)?domain [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?domain.*$ [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [F][NC][F] flags 使用請參考
https://httpd.apache.org/docs/2.4/rewrite/flags.html
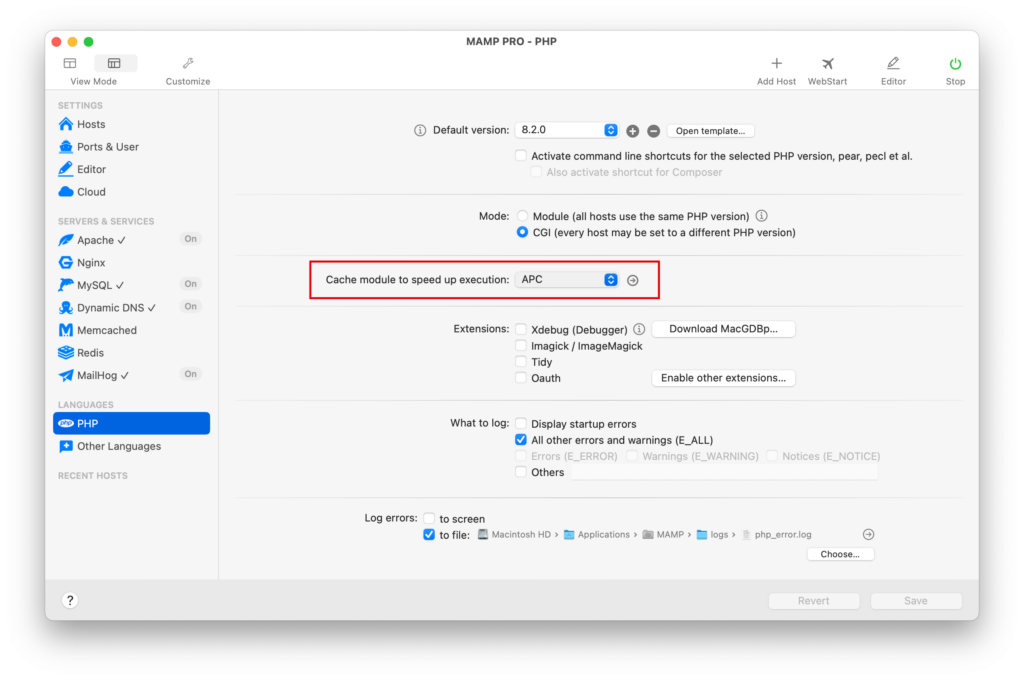
使用 MAMP 當作本地測試伺服器,編輯 functions.php 後,重新整理瀏覽器沒有更新
如果你使用 MAMP 當作你的 local server 測試,你可能會發現在修改 functions.php 或是其他 .php 檔案後無法立即 relaod 看到修改結果,大約會延遲15秒左右,這樣通常是因為 MAMP PHP Cache 的原因,你可以將 Cache module to speed up execution 那邊暫時改為 off 或是 APC 讓修改較快更新。

QVPN 設定 OpenVPN
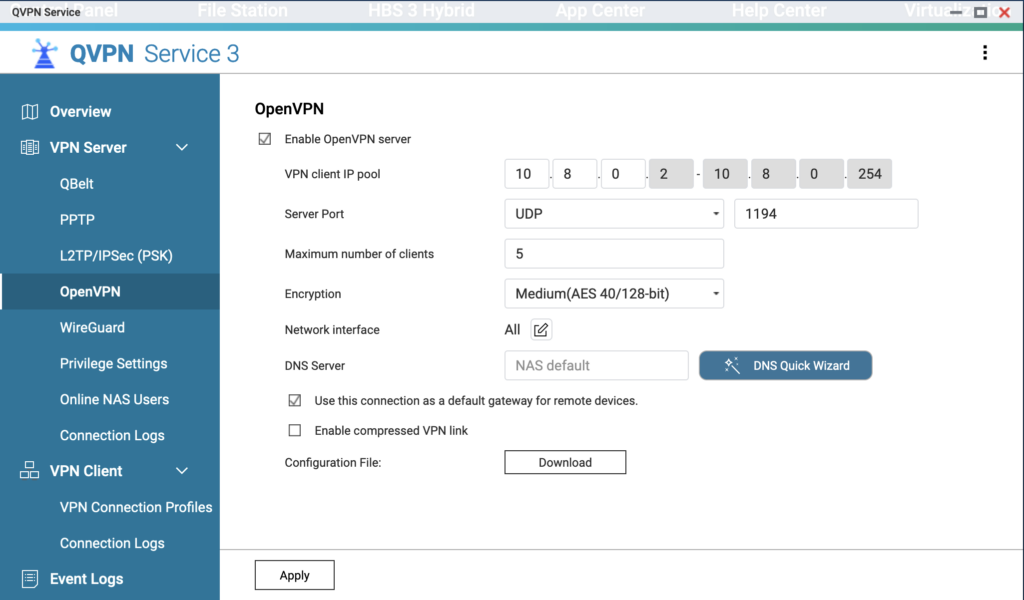
啟用 OpenVPN 伺服器
請參照官方說明(連結)

圖1:勾選 Enable OpenVPN server 然後下載 Configuration File *.ovpn,等等連接時會用到。
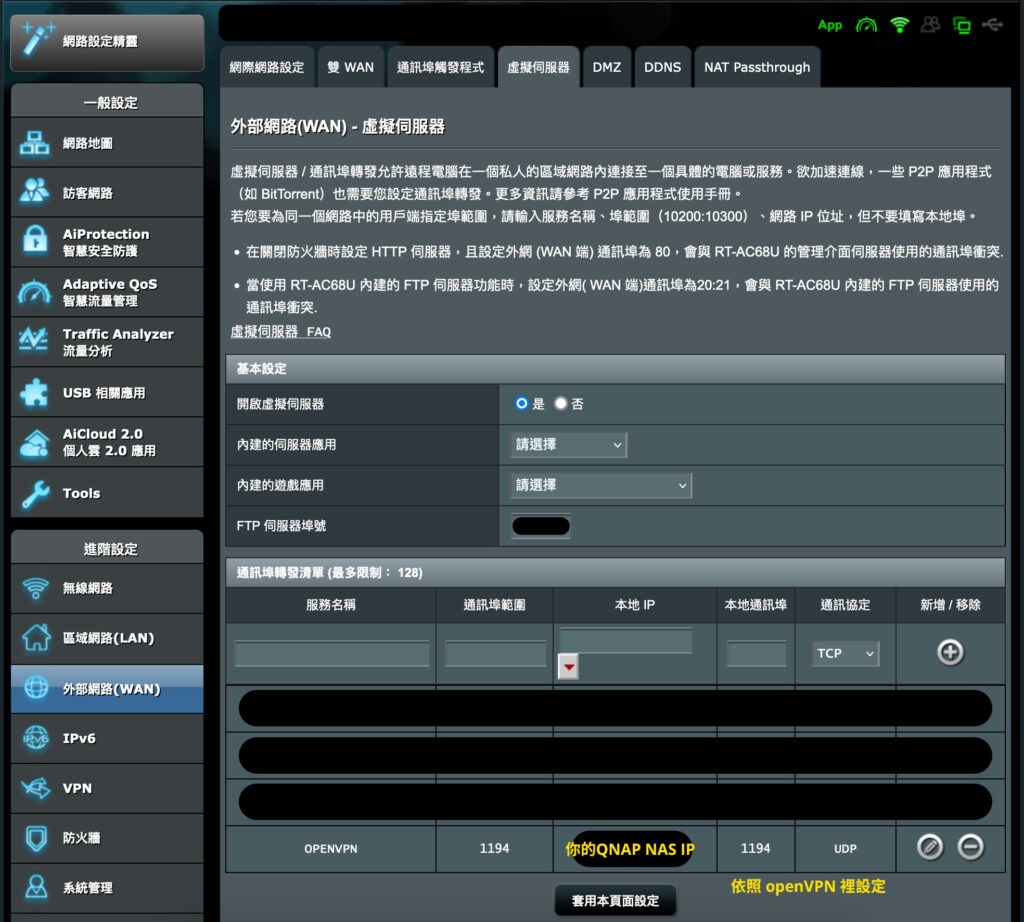
設定虛擬伺服器 / 通訊埠轉發
我是使用 ASUS RT-AC68U ,其他 Router 再請參閱官方說明設定。

圖2:這裡的通訊埠範圍、本地通訊埠、通訊協定,請依照圖1的設定。
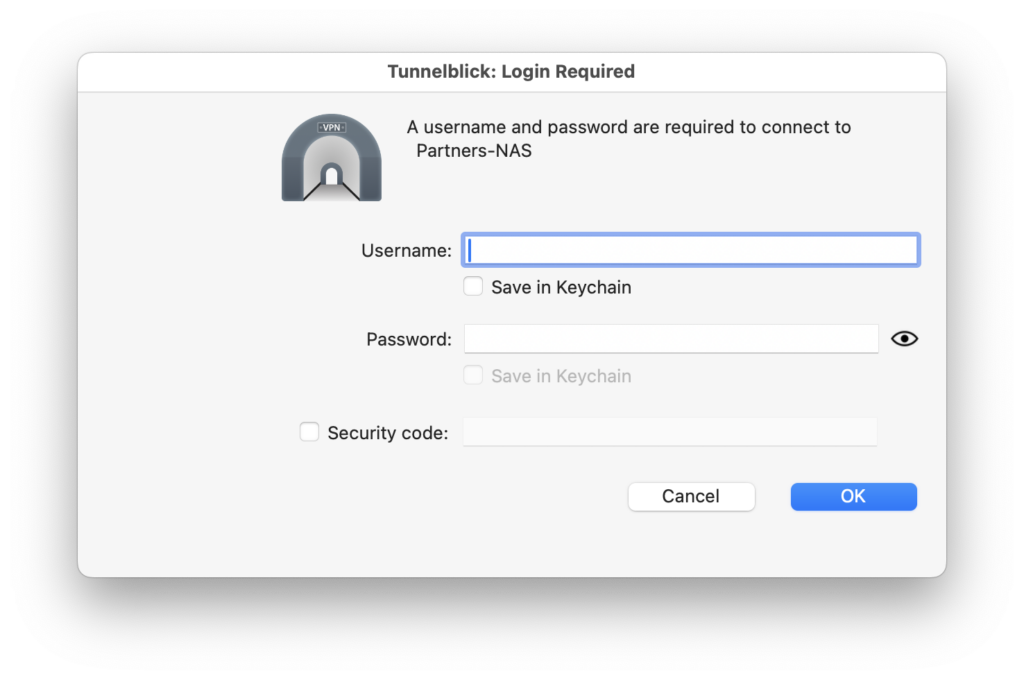
連接 VPN
MAC 連接 OpenVPN 需要安裝 Tunnelblick (下載點) ,匯入你的 *.ovpn 檔案
- 點擊右下角 connect 按鈕,會跳出登入視窗

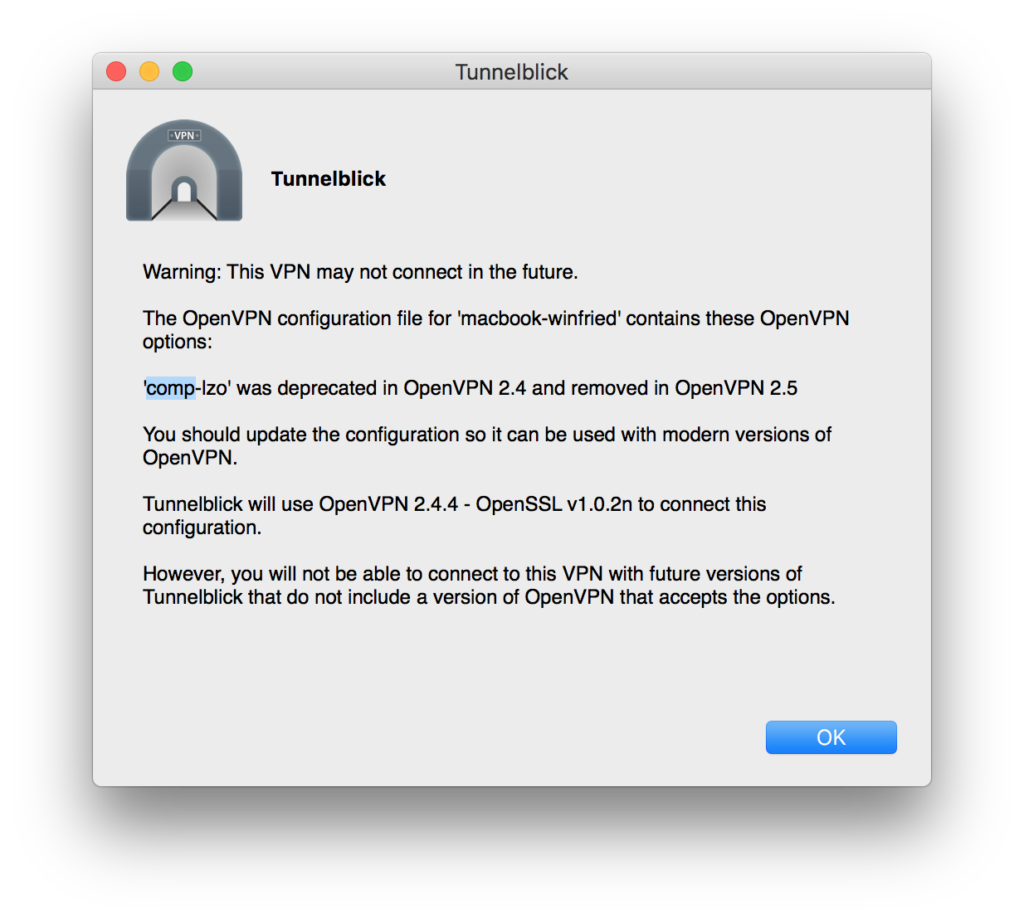
⚠️ 如果連上時出現這個以下警告,請在QVPN -> VPN Server -> OpenVPN 移除 Enable compressed VPN link 選項,重新下載設定檔,匯入 tunnelblick 裡