
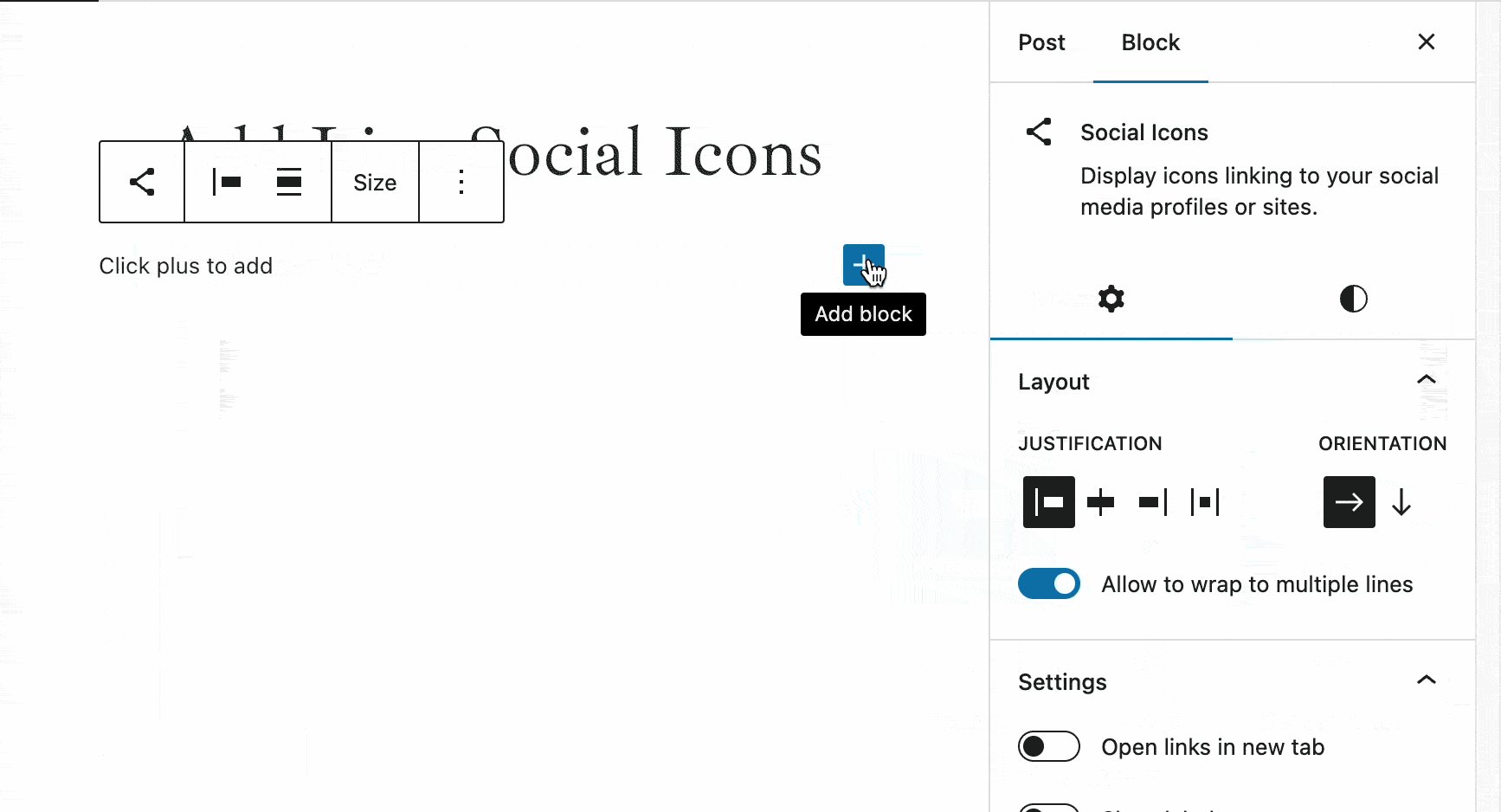
如果需要在 Block Editor 裡的 Social Icons 新增一個 Line Icon 可以參考下列的方式
// 在 function.php 加入以下 code
function name_enqueue_block_variations() {
wp_enqueue_script(
'name-enqueue-block-variations',
get_theme_file_uri() . '/assets/js/variations.js',
array( 'wp-blocks', 'wp-dom-ready' ),
false,
false
);
}
add_action( 'enqueue_block_editor_assets', 'name_enqueue_block_variations' );依照上方的路徑 /assets/js/ 建立一個 variations.js 檔案
// 在 variations.js 裡加入以下 code
const LineIcon = wp.element.createElement(
wp.primitives.SVG,
{
viewBox: "0 0 24 24",
xmlns: "http://www.w3.org/2000/svg",
"aria-hidden": "true",
focusable: "false",
fill: "#000000"
},
wp.element.createElement(
wp.primitives.Path, {
d: "M12,2.4c5.5,0,10,3.6,10,8.1c0,1.8-0.8,3.5-2,4.9c-2.2,2.3-8.3,6.5-8.8,6.1c-0.6-0.4,0.3-1.1,0.2-2.5 c0-0.3-0.2-0.4-0.3-0.4C6,18.2,2,14.8,2,10.5C2,6.1,6.5,2.4,12,2.4z M9.5,8C9.2,8,9,8.2,9,8.5v3.9c0,0.3,0.2,0.5,0.5,0.5 c0.3,0,0.5-0.2,0.5-0.5V8.5C10,8.2,9.8,8,9.5,8z M6,8C5.7,8,5.5,8.2,5.5,8.5v3.9c0,0.3,0.2,0.5,0.5,0.5l2,0c0.3,0,0.5-0.2,0.5-0.5 c0-0.3-0.2-0.5-0.5-0.5H6.5V8.5C6.5,8.2,6.3,8,6,8z M11.3,8c-0.3,0-0.5,0.2-0.5,0.5v3.9c0,0.3,0.2,0.5,0.5,0.5 c0.3,0,0.5-0.2,0.5-0.5V10l2,2.7c0.2,0.2,0.5,0.3,0.7,0.1c0.1-0.1,0.2-0.3,0.2-0.4V8.5c0-0.3-0.2-0.5-0.5-0.5 c-0.3,0-0.5,0.2-0.5,0.5v2.4l-2-2.7l-0.2-0.1C11.5,8,11.4,8,11.3,8z M16,8c-0.2,0-0.3,0.1-0.4,0.2c-0.1,0.1-0.1,0.2-0.1,0.3l0,0 v3.9l0,0c0,0.3,0.2,0.5,0.5,0.5h2c0.3,0,0.5-0.2,0.5-0.5c0-0.3-0.2-0.5-0.5-0.5h-1.5V11H18c0.3,0,0.5-0.2,0.5-0.5 c0-0.3-0.2-0.5-0.5-0.5h-1.5V9H18c0.3,0,0.5-0.2,0.5-0.5C18.5,8.2,18.2,8,18,8L16,8L16,8z",
})
)
const LineSocialLink = {
name: 'line',
attributes: { service: 'line' },
title: 'Line',
icon: () => (LineIcon),
};
/**
*/
wp.hooks.addFilter(
'blocks.registerBlockType',
'line-social-icon/social-link-block',
( settings, name ) => {
if ( 'core/social-link' === name ) {
if ( settings.variations.length ) {
const variation = LineSocialLink;
if ( ! variation.isActive ) {
variation.isActive = ( blockAttributes, variationAttributes ) => blockAttributes.service === variationAttributes.service;
}
settings.variations.push( variation );
}
}
return settings;
}
);為什麼前台沒有顯示 icon 呢?這就需要檢視 wp-includes/blocks/social-link.php ,原來 block_core_social_link_services() 這個 function 另外在自己的範圍裡 return 了 icons,所以不管外面怎麼新增,只要這個列表裡沒有資料,就會無法顯示,然而你沒有辦法修改這個 block_core_social_link_services(),所以你只能在 render 的時候置換 icon,
// 在 function.php 加入以下 code
add_filter(
'render_block',
function( $block_content, $block ) {
if ( 'core/social-link' === $block['blockName'] && 'line' === $block['attrs']['service'] ) {
$icon = '<svg viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false"><g><path d="M12,2.4c5.5,0,10,3.6,10,8.1c0,1.8-0.8,3.5-2,4.9c-2.2,2.3-8.3,6.5-8.8,6.1c-0.6-0.4,0.3-1.1,0.2-2.5 c0-0.3-0.2-0.4-0.3-0.4C6,18.2,2,14.8,2,10.5C2,6.1,6.5,2.4,12,2.4z M9.5,8C9.2,8,9,8.2,9,8.5v3.9c0,0.3,0.2,0.5,0.5,0.5 c0.3,0,0.5-0.2,0.5-0.5V8.5C10,8.2,9.8,8,9.5,8z M6,8C5.7,8,5.5,8.2,5.5,8.5v3.9c0,0.3,0.2,0.5,0.5,0.5l2,0c0.3,0,0.5-0.2,0.5-0.5 c0-0.3-0.2-0.5-0.5-0.5H6.5V8.5C6.5,8.2,6.3,8,6,8z M11.3,8c-0.3,0-0.5,0.2-0.5,0.5v3.9c0,0.3,0.2,0.5,0.5,0.5 c0.3,0,0.5-0.2,0.5-0.5V10l2,2.7c0.2,0.2,0.5,0.3,0.7,0.1c0.1-0.1,0.2-0.3,0.2-0.4V8.5c0-0.3-0.2-0.5-0.5-0.5 c-0.3,0-0.5,0.2-0.5,0.5v2.4l-2-2.7l-0.2-0.1C11.5,8,11.4,8,11.3,8z M16,8c-0.2,0-0.3,0.1-0.4,0.2c-0.1,0.1-0.1,0.2-0.1,0.3l0,0 v3.9l0,0c0,0.3,0.2,0.5,0.5,0.5h2c0.3,0,0.5-0.2,0.5-0.5c0-0.3-0.2-0.5-0.5-0.5h-1.5V11H18c0.3,0,0.5-0.2,0.5-0.5 c0-0.3-0.2-0.5-0.5-0.5h-1.5V9H18c0.3,0,0.5-0.2,0.5-0.5C18.5,8.2,18.2,8,18,8L16,8L16,8z"/></g></svg>';
$before = explode( '<svg', $block_content );
$after = explode( '</svg>', $before[1] );
$block_content = $before[0] . $icon . $after[1];
$block_content = str_replace("Share Icon", "Line", $block_content);
}
return $block_content;
},
null,
2
);