簡單說明 GTM 與 GA 的不同
| Google Tag Manager | Google Analysis |
|
|
GTM 中也可以設定 Google 以外的追蹤代碼,例如自定新增 Facebook Pixel。
以下是設定 GA4 在 GTM 的步驟
設定 GA4
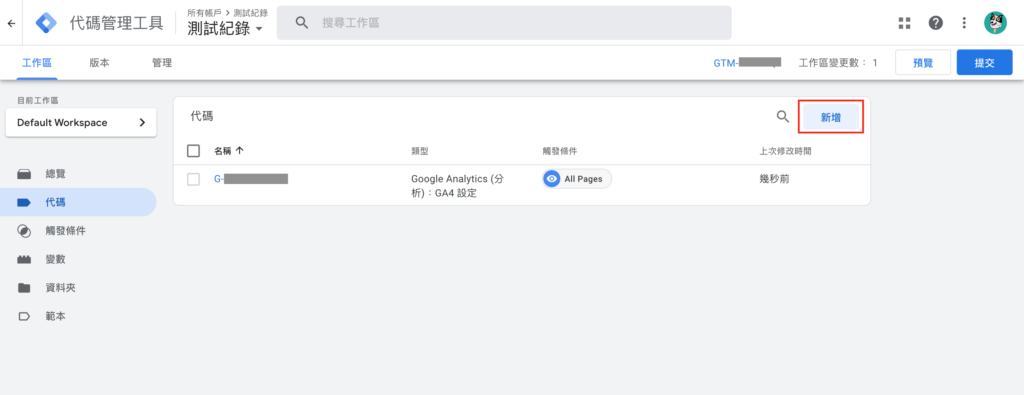
1. 選擇新增

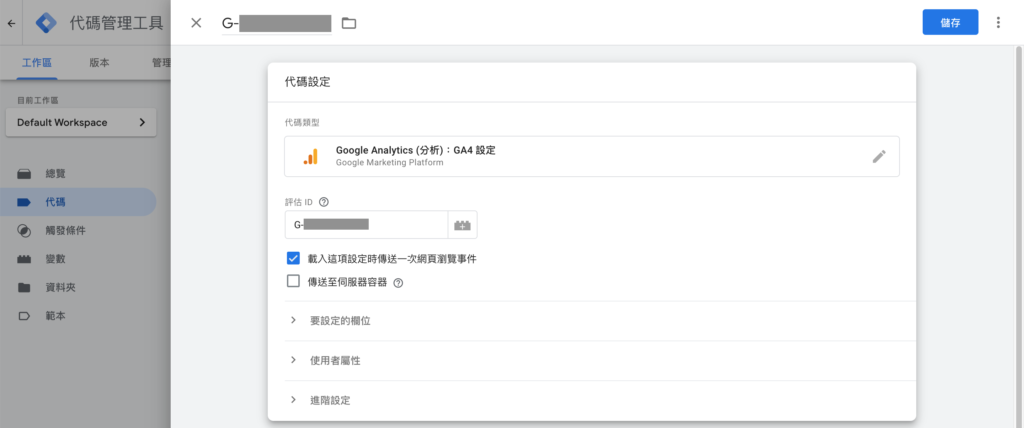
2.輸入GA4 評估 ID
評估 ID 為 G- 開頭的字串。

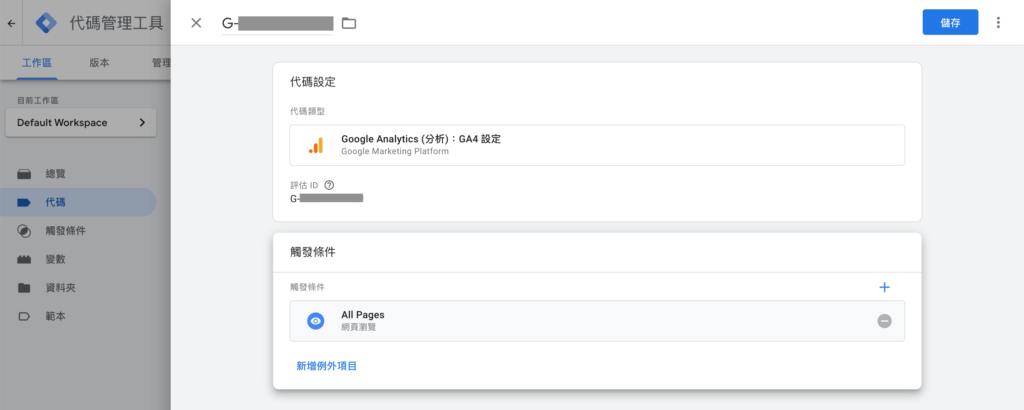
3.設定觸發條件
基礎設定,在每個頁面都觸發。像是工程師手動安裝 Google 代碼在每個頁面的意思。

發送 GA4 事件
1. 選擇新增
沒有GA4 設定,只設定 GA4 事件也是可以的喔。

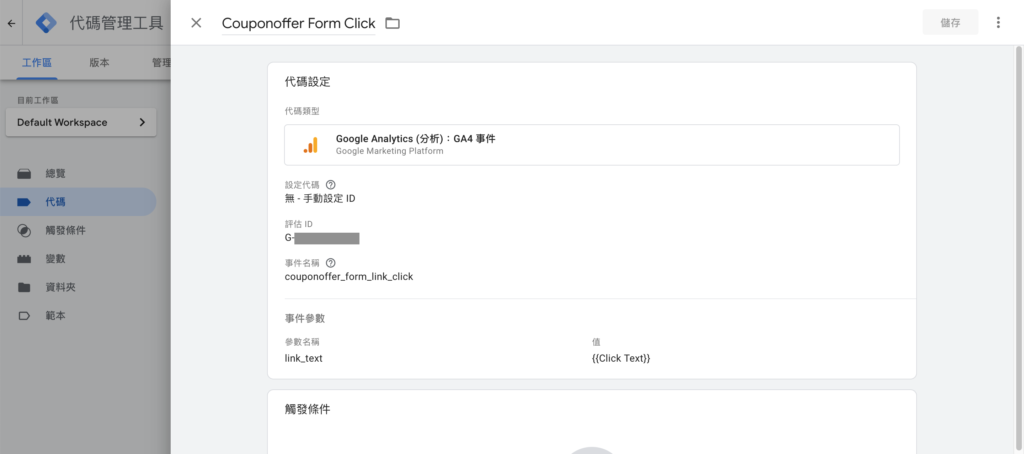
2.輸入GA4 評估 ID 以及事件名稱
如果有其他需要傳送的參數,也可以在此設定。例如 link_text 將會傳送該 click element 的 text 內容。

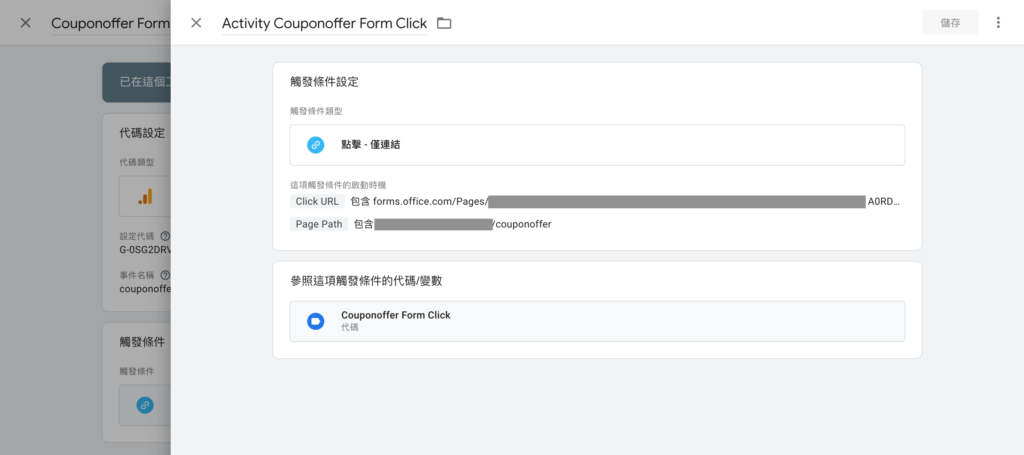
3.設定觸發條件
設定觸發條件的啟動時機,例如:Click URL 包含設定的網址時才會觸發

從 GTM 發送的事件名稱,可能需要一點時間才會在 GA4 中出現,設定完之後隔天再來觀察即可。
使用 GA4 DebugView
代碼管理工具中啟用 預覽 ,將會傳送數據至 GA4 DebugView 中,如果無法在 GA4 DebugView 中看到事件,請使用瀏覽器 Developer Tool -> Network 裡檢查 https://www.google-analytics.com/g/collect?……….. 中是否有 _dbg=1 參數,該參數代表 debug。
也可對單一參數進行 debug,設定方式可參閱[GA4] 在 DebugView 中監控事件 。